 Em um post anterior expliquei como usar SiteMesh com Grails. Agora é hora de expor uma descoberta recente que fiz: o 960 Grid System (960gs), criado por Nathan Smith. Para aqueles que não conhecem, o 960gs é um framework CSS. Como não sou designer (apesar de tentar com toda a minha teimosia), o termo framework CSS é novidade pra mim também.
Em um post anterior expliquei como usar SiteMesh com Grails. Agora é hora de expor uma descoberta recente que fiz: o 960 Grid System (960gs), criado por Nathan Smith. Para aqueles que não conhecem, o 960gs é um framework CSS. Como não sou designer (apesar de tentar com toda a minha teimosia), o termo framework CSS é novidade pra mim também.
A definição do termo na Wikipédia é a seguinte: “trata-se de uma biblioteca pré-configurada cujo objetivo é facilitar a criação de layouts o mais próximo possível dos padrões web”. A definição Kiconiana é mais simples: “arquivos CSS prontos para que você possa criar layouts bacanas e dentro dos padrões web de forma rápida”.
Um sistema de grade (grid system) é uma técnica adotada em layouts para se organizar o conteúdo de uma página impressa. Por sorte, a técnica também é adotada com sucesso em aplicações web!
Idéia central
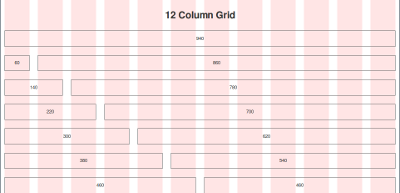
A idéia básica do sistema é fornecer uma grade aonde possamos organizar o conteúdo de forma consistente. No caso do 960gs, esta grade encontra-se sobreposta a uma área de 960 píxels de largura. Por que 960 pixels? Por que é a resolução mais comum dos navegadores atualmente, sendo assim resolveram adotar esta convenção. No caso do 960gs, ele já vêm pré-configurado com 3 possibilidades: 12,16 ou 24 colunas. Na imagem abaixo está um exemplo de layout usando 12 colunas:
Como pode ser observado, há 12 colunas de cor rosa, com um espaço entre elas. No padrão 960gs, cada coluna possui 10 pixels de margem tanto esquerda quanto direita.
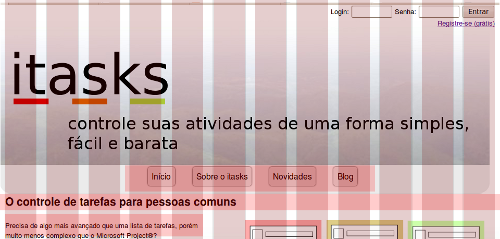
Abaixo está um site que acabei de terminar usando o layout. Como você pode perceber, as áreas em vermelho encontram-se exatamente dentro do espaço delimitado pelas colunas.
Preparando o terreno
O primeiro passo para usar o 960gs é fazer o download no site oficial: http://960.gs. Trata-se de um arquivo zipado que, ao ser descompactado, irá apresentar a seguinte estrutura de diretórios:
code: o que nos interessa: são os arquvos .css
templates: arquivos de imagem para quem quiser fazer mockups usando algum editor gráfico como Gimp ou Photoshop
sketch_sheets: um arquivo no formato PDF que você pode imprimir e desenhar em cima
licenses: bla bla bla jurídico
Copie os arquivos 960.css, reset.css e text.css para o diretório da sua aplicação (seja ela feita em PHP, Grails, HTML puro ou qualquer outra coisa). Em seguida, dentro da tag <head> da sua página, inclua o código abaixo:
<link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/text.css" /> <link rel="stylesheet" href="css/960.css" />
Lembre-se de referenciar os arquivos css de acordo com a sua localização dentro da aplicação.
Entendendo a lógica
A regra é a seguinte: o layout da sua aplicação será organizado em linhas e colunas. Cada linha deverá possuir n colunas, aonde n representa o padrão que você adotou ao usar o 960gs. É desnecessário, mas se você quiser saber a largura de uma coluna, use a fórmula abaixo:
largura da coluna = (960 / (número de colunas)) – (margem da coluna * 2)
Como mencionei acima, cada coluna possui duas margens (direita e esquerda), cada uma com 10 pixels de lado. Sendo assim, no nosso exemplo cada coluna terá 60 pixels de largura.
Pondo em prática
O 960gs é aplicado em um container. Sendo assim, escolha uma div dentro da sua página que conterá todas as demais e altere-a para que fique tal como no exemplo abaixo:
<div class="container_12"> ... </div>
A classe container_12 define que aquele elemento está adotando uma grade de 960 pixels com 12 colunas. Se quisesse usar uma grade com 16 colunas, bastaria usar a classe container_16.
A melhor maneira de explicar o funcionamento da técnica é visualmente. Sendo assim, observe a imagem abaixo, que é o exemplo fornecido com o framework:
Repare que é um layout composto por duas linhas. A primeira ocupa todas as 12 colunas, enquanto o segundo é dividido em dois grupos: um contendo uma coluna e outro contendo as 11 restantes. Para obter este resultado, escreve-se o código abaixo:
<div class="container_12"> // Primeira linha <div class="grid_12"></div> // Segunda linha <div class="grid_1"></div> <div class="grid_11"></div> </div>
A classe grid_[número de colunas] representa o número de colunas que o elemento deverá ocupar. Sendo assim, na primeira linha usamos a tag grid_12, pois queriamos que toda a largura fosse ocupada.
Já na segunda linha, como queriamos dividir a largura em dois blocos, definimos para o primeiro elemento a tag grid_1 (uma coluna) e grid_11 para o seguinte (11 colunas).
A regra se manteve: cada linha deve possuir 12 colunas.
Aumentando a flexibilidade
Agora, vamos aumentar a flexibilidade dos nossos layouts. E se quiséssemos apenas um componente que não ocupasse a página inteira, mas que ao mesmo tempo não estivesse próximo às margens da página, tal como no exemplo abaixo?
Agora entra em prática mais duas classes: prefix[colunas] e suffix[colunas] que representam respectivamente quantas colunas deverão vir antes do nosso componente e quantas depois. Reparou? Mantivemos aqui a regra de manter o número de colunas fixo!
Obteriamos o resultado acima portanto com o código abaixo:
<div class="grid_1 suffix_2 prefix_9"></div>
Duas colunas como sufixo e 9 como prefixo e uma coluna no meio. 2 + 9 + 1 = 12!
Aproveitando as margens laterais das colunas
É possível também aproveitar as margens direita e esquerda da coluna. Se quiser que seu componente ocupe a largura da margem esquerda, adicione a ele a classe alfa. Quer aproveitar a coluna da direita? Adicione a classe omega!
Simples assim!
Considerações finais: não interfira no trabalho do 960gs
No meu aprendizado observei o seguinte: como o objetivo do 960gs é dispor os elementos da sua página pra você, em momento algum o designer deverá definir em seus arquivos CSS o tamanho dos seus componentes. Isto irá interferir com o estilo definido pelo 960gs e, consequentemente, as coisas não sairão tão bacanas quanto gostaríamos.
Lembre-se: o objetivo do 960gs é resolver o problema da largura e disposição dos elementos da página. Tentar interferir neste processo é a mesma coisa que ir a um médico e começar a dar pitaco em seus diagnósticos, resumindo: não da certo (a não ser que você também seja um médico).
Você também deverá ignorar o atributo float: o 960gs já faz isto pra vocë. Defini-lo nestes componentes só irá anular o framework.
Indo além
E se você quiser um layout com menos ou mais de 960 pixels, ou mesmo um número de colunas diferente de 12, 16 ou 24? Como fazer? Neste caso você precisa de um sistema de grade variável. A SprySoft tem um gerador de grades customizados online e gratuito para você. Basta acessar este endereço: http://www.spry-soft.com/grids/



Você faz isso toda vez que for iniciar um novo layout ? e o desenvolvimento gráfico do layout deve ser desenvolvido também já com base no gride, usando os arquivos já definidos da pasta de templates, que vem junto com o 960 ? abraços e valeu pela dica…
abraços
Sim, no caso o 960gs funciona como uma base em cima da qual você irá criar o seu layout.
No caso, você usa os templates gráficos (as imagens) apenas se quiser fazer um esboço, e os css no momento em que estiver criando suas páginas.
Belo post! Estava a procura de algo assim, bem explicativo. Muito obrigado e um abraço!
Parabéns pelo post…ótimo post. Ajudou a esclarecer algumas coisas que eu não estava entendendo. Valeu! Abraços.
Oi Gustavo, fico feliz que tenha gostado. Valeu!
Parabéns pelo POST, muito bem explicado. Valeu mesmo!
Mandou super bem cara!
Que bom que gostou! Valeu!
fala ae Kiko.. parabéns pelo site cara.. profissa…
precisando de ajuda estamos ae…
abssss
Grande Leonardo Nobre!
Pingback: Criando layouts dentro dos padrões web de forma simples e rápida « Respires bem e vivas feliz!!!
Camarada excelente explicação este framework me parece excelente. e sua explicação não poderia ser mais didática. Prabéns
Valeu Leandro!
Na verdade Grid já é um sistema bem usado e estudado no design gráfico, impresso, editorial e por quem tem base de design e a aplica na web…sugestão de leitura: “Grid:contrução e descontrução”.
.
O legal agora realmente ter esse sistema no próprio .css, nossa facilita demais a concepção, assim como acontece no design editorial,. lI esta semana de Revista W a matéria sobre frameworks (traduzido para o design seria algo como um gabarito, ou mesmo grid) em .css e corri para saber o que era, era tudo que eu queria.
E para o caso de layouts eslásticos??
Excelente Post!
Obrigado!
Legal heim. Nunca utilizei este framework. Vou fazer um teste e voltar para comentar.
Fica a dica para o pessoal que tá começando. Estudo bem CSS antes de partir para os frameworks. Caso contrário vcs ficarão refens deles e nunca entenderão por completo o conceito, ficando profissionais limitados.
Oi Everton, sim, o 960gs é bem bacana.
E sabe de uma coisa? Concordo 110% com você. O bom conhecimento anterior do CSS é fundamental. É o mesmo problema que enfrenta uma galera que ao aprender uma linguagem de programação, não aprende A linguagem, mas sim A IDE.
poxa… postaço!! bacana mesmo.. isso que vc falou sobre interferir é muito importante mesmo… eu mesmo estava me perdendo porque eu não sabia do suffix e do prefix então acabava utilizando um margin left ou right nos meu estilo. Creio que agora não irei precisar mais.. muito legal o post parabéns.. valew! :]
Oi Paulo, que bom que gostou cara! Valeu!
voce pode dizer sobre as fuções push e clear do 960?
Pingback: 960 « Rubenstp's Design
Cara, parabéns pelo post, mas ainda não mexeu muito comigo esse tal de 960 gs.
Oi Afrânio, valeu.
É questão de hábito, o que observei é que, na realidade, há hoje diversos como o 960gs pra vc brincar também.
Nao consegui encontrar o arquivo para download no site. Por favor alguem poderia me ajudar ou me enviar por email?
Obrigado.
Opa, aqui o link: http://github.com/nathansmith/960-Grid-System/zipball/master
Bom, vou voltar atrás no que eu disse em 15 de dez de 2010 aqui, e vou conhecer melhor o 960 gs. Volto pra comentar.
Excelente post! Me ajudou muito. Parabéns!
Oi Juliana, fico feliz que tenha gostado. Valeu!
Parabéns! Curti muito o post!
Parabens pelo post… ja conhecia esse framework de “vista” a um tempo.. ainda nao tinha conseguido entender exatamente como funcionava… agora vc explicou mt bem! achei interessante e compreendi seus objetivos….
ele so tem um problema né, caso vc faça um site e depois passe para outro webmaster e esse nao conhece o sistema, ta lascado pra se adaptar.
Oi André. Que bom que gostou, valeu!
Na realidade, este problema que você mencionou sempre vai aparecer caso você use qualquer outro componente terceirizado né? Então não chega a ser um “problema” real. :)
VALEU PELO POST, MUITO ESCLARECEDOR …
Olá, não entendi uma coisa como defino o height?
Oi Lucas, no caso, você só define as larguras com o grid system
Então posso definir normalmente o height que não ocorre bugs.
Obrigado pela atenção.
Oi Lucas, acho que sim.
Precisando, to ai.
Henrique, muito bom, obrigado por compartilhar este conhecimento.
Uma dúvida, você sabe me dizer se existe algum website em que você consegue editar as propriedades do grid e obter o html/css já pré-moldado para aquele caso?
Alguém sabe de algo do gênero?
Abraços
Oi Flávio,
que bom que gostou. Valeu!
o mais próximo que conheço é este aqui: http://www.gridsystemgenerator.com/
Mas buscando coisas como “grid generator” na web, aparecem n iguais a este ai.
Muito legal o post, mas correcoes devem ser feitas. o uso o alpha e omega nao servem para usar as margens e sim para corrigir a grid quando se usa grid dentro de grid. e o clear deve ser usado ao final de cada linha dentro de um container, considere tbm para grid dentro de grid.
o clear pode e deve usado para “quebra de linha”. assim num container 12 usando-se um grid 8, e querendo nao usar mais nada na linha, mas descer para a nova, basta um clear.
o grid, nao impede que use o seu proprio css.. ao contrario, voce pode e deve usar, apenas nao ira dar largura a eles e se quiser margem prefira usar o padding ao inves do margin.
o grid ajuda a ajustar o site aos mais diversos dispositivos, com grid o site tera mais chances de se adaptar a pequenas telas, sem nenhuma modificacao no codigo.
Oi Pedro, legal que tenha gostado.
Cara, valeu demais pelas dicas. Não sabia destes detalhes. Como design não é o meu forte, acaba que sem querer deixo passar estes detalhes. Valeu!
oi, eu queria saber se tem como pintar o container_16 ou 12, eu não tô conseguindo!
vlw!
Oi Márcio, tem sim.
Pra isto, você pode usar algum destes “grid system generators” que existem online. Eles geram pra você um novo container com quantas colunas quiser.
Infelizmente não tenho um nome agora em mãos, mas buscando na internet por “grid system generator” incluindo a palavra chave css você encontra um monte.
Grande abraço!
Muito bom o post! Parabéns!
Eu gostaria de saber sobre as classes .push e .pull!
Na maioria dos sites esquecem de comentar sobre elas!
Funcionam igual ao .suffix e .prefix?
e os rtl?
Se puder esclarecer para mim seria óptimo!
Abraço!
Kico, muito bom o post.
Oi Claudio, valeu!
Olá, estou começando a aprender CSS e gostei muito do 960gs porem estou com dificuldade em colocar uma tabela dentro dos grid ou então outro grid, será que poderia me orientar?
Grato
Uai Mauricio, me contacta por e-mail e a gente vê o que da pra fazer ok?
Curso super completo de GRID 960, em formato vídeo: http://www.cursoparaweb.com.br/site/index.php?option=com_k2&view=item&layout=item&id=45&Itemid=156
Amigo teria como explicar esses atributos de alfa e omega, onde eles entram
apenas um exeplo rapido de cada
Não conseguir utilizar o suffix e o prefix:\
Ainda não entendi, esse 960 Grid serve para criar o projeto no Adobe Photoshop ou direto em HTML/CSS? Normalmente crio primeiro em Photoshop para depois passar para o HTML/CSS.
Oi Anderson, serve para HTML apenas.
Pingback: Melhorando seus layouts com 960 Grid System (para não designers como eu) « /dev/Kico » Web Design
Kico, o grid serve pra usar no momento do design no Photoshop também. Se você acessar a Pasta Templates que você citou e abrir a Pasta Photoshop, ele lhe fornece imagens dos grids pré prontos, que você pode utilizar para modelar o site e depois passar para o programador.
=D
hmm… boa dica! valeu!
Olá, Kico parabéns pelo seu trabalho, é a primeira vez que visitei se blog e gostei mas esse 960 Grid System serve também para deixar o layout compatível com a resolução de vários dispositivos moveis veja esse ferramenta quirktools.com/screenfly ela te mostra como fica seu site em varias resoluções, teste com a Url que eu deixei em cima do comentário
Opa, legal Rafael.
Vou dar uma olhada sim. Valeu!
Muito legal a sua iniciativa de ajudar com conhecimento.
Prêmio pá de ouro pra mim (o escavador de tópicos): hoje em dia tem muito framework CSS bacana: Twitter Bootstrap, Blueprint CSS, YUI Library (Yahoo!), etc. Particularmente gostei bastante dos dois primeiros, mexi um pouquinho com eles e acho o resultado bastante agradável.
Parabéns! Muito bom seu post, me ajudou bastante.
Parabéns pela iniciativa. Fica aqui uma pequena dúvida: E quanto ao layout responsivo usando 960gs? também gostaria de dar uma sugestão para que o seu blog colocasse os últimos comentários no topo, ao contrário do que está agora. Obrigado.
Opa, valeu.
Estou para atualizar o blog em muito breve. Vou levar esta sua sugestão em consideração com certeza. :)
A grid tem um tamanho fixo certo? Se no caso o Design fizer um layout diferente que não contenha a largura igual a da Grid , eu poderei mudar está largura na grid ou irá bugar a grid?
Obrigado, Otimo Post.
faz tempo que nao trabalho com o 960, mas lembro qye existiam “grid generators” justamente pra resolver esta limitação
Obrigado
Valeu pelo post. Ajudou muito mais um “não designer” .. heheh
PS: A parte do suffix_2 prefix_9 ta invertida. Seria prefix_2 suffix_9.
Valeu .
Opa, que bom que foi útil, e valeu pelo toque!