No post anterior mencionei o projeto /dev/All Mobile. Agora o apresento: a ideia é que todos possam acompanhar o desenvolvimento de um projeto baseado em React Native. Assim vocês poderão entender por que cada detalhe do app é da forma que se encontra e as principais dificuldades (e atalhos!) descobertos no processo de desenvolvimento.
O projeto – arquitetura do /dev/All
O /dev/All nasceu como um agregador de blogs e sites voltados ao desenvolvimento de software em língua portuguesa. Há essencialmente dois tipos de usuários que acessam o site:
- Leitores – as pessoas que leem os posts apresentados pelo /dev/All.
- Autores – as pessoas que cadastram seus sites no /dev/All para que nosso crawler obtenha seus últimos posts e, na sequência, os apresentem aos leitores.
O funcionamento é bastante simples: no momento em que os autores cadastram seus sites no /dev/All, seu crawler (Feed Hunter) começa a monitorar estes sites em busca de novos posts que serão apresentados no front-end.
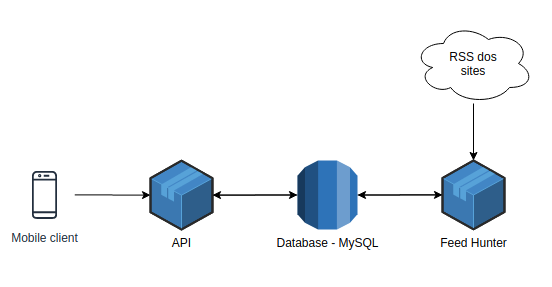
Do ponto de vista arquitetural o /dev/All é composto pelos elementos apresentados no diagrama a seguir:

- Mobile client – é a interface pública do /dev/All – inicialmente o projeto foi focado em dispositivos móveis, mas hoje sabemos que 80% dos acessos vêm de clientes desktop (guardem este dado, será importante mais à frente).
- API (aka Core) – é o coração do projeto, aonde encontram-se implementadas todas as regras de negócios e acesso a dados no projeto.
- Feed Hunter – é o componente responsável por monitorar os sites cadastrados, obter novos posts, tratá-los, classificá-los (novidades em breve) e disponibilizá-los à API.
É muito importante pra nós que o projeto seja composto por estes três componentes independentes, pois isto nos permite, além de maior flexibilidade, também a possibilidade de testarmos tecnologias que usamos na itexto com nossos clientes. Isto nos possibilitou, por exemplo, validar tecnologias como Angular, Vue, React e muitas outras tecnologias front-end no cliente móvel, e diversas outras como Micronaut, Node, Ruby on Rails na API e outras tecnologias de classificação no Feed Hunter.
Internamente portanto o /dev/All é um grande laboratório para a itexto. Com esta visão macro, vamos agora às funcionalidades que o site oferece hoje.
Funcionalidades e comportamento do usuário (e nossos fracassos)
O projeto /dev/All Mobile poderia terminar como uma prova de conceito se não tivéssemos feito um estudo a respeito de quais seriam as funcionalidades mais usadas do /dev/All. Os resultados que obtivemos foram surpreendentes.
A ideia inicial do /dev/All era apenas apresentar estes posts, mostrando quais os mais populares (mais clicados). Só que em 2018 pensamos em evoluir estas interações: e se os usuários pudessem também comentar estes posts? Marcá-los como positivos ou negativos? Compartilhá-los com seus contatos? E com base nisto incluímos as seguintes funcionalidades no site:
- Os usuários podem votar positiva ou negativamente os posts apresentados.
- É possível criar mini discussões em cada um dos posts.
- Buscar posts (temos uma busca bem boa, diga-se de passagem).
- Visualizar os últimos posts encontrados pelo crawler.
- Favoritar os posts que mais lhe interessam.
- Compartilhar posts.
Todos estes recursos foram incluídos no /dev/All por que eram recursos que eu gostaria de usar. Repare: não houve aí uma pesquisa de mercado, apenas o desejo de existir uma ferramenta que nós gostaríamos de usar. E aí está o mais interessante. Vamos aos números.
Favoritos
Na minha opinião este seria o recurso mais útil de todos os tempos! As pessoas devem usar bastante os favoritos do /dev/All, certo? Vamos aos números. Quantos favoritos são criados pro ano no /dev/All excluindo o meu usuário?

Estamos em MARÇO de 2020: ninguém marcou um post sequer como favorito. Faz total sentido isto: sites como pocket realizam um trabalho muito melhor que o do /dev/All.
Votos positivos ou negativos
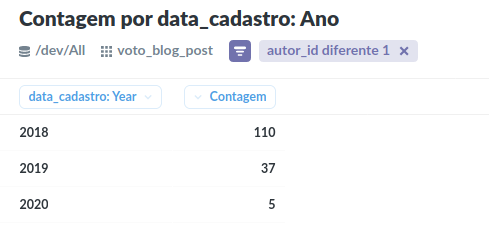
Este recurso seria muito interessante para o Feed Hunter, pois nos possibilitaria detectar, por exemplo, posts nocivos ou que não tivessem a ver com o nosso foco. Além disto me parecia ser uma funcionalidade bem interessante: saber o que os outros usuários pensam a respeito do que leem no site. Vamos aos números?

Olha que interessante: no primeiro ano tivemos 110 votos apenas. Daí pra frente percebe-se claramente que é um recurso que quase ninguém usa no site. Adivinha de quem são a maior parte dos votos (que foram excluídos destes números)? Meus, claro. :)
Comentários
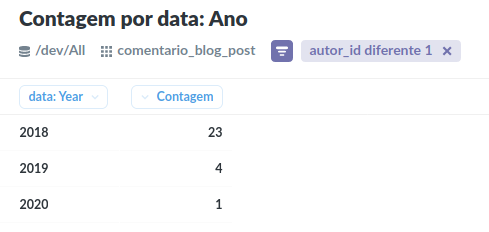
Este aqui doeu: a ideia seria que o /dev/All fosse um mini fórum para os posts mais interessantes. Vamos aos números.

Observe que durante todo o ano de 2019 só houve QUATRO comentários. Notou também que estou excluindo o usuário que é igual a 1? Aquele sou eu. :)
Busca e visualização de posts
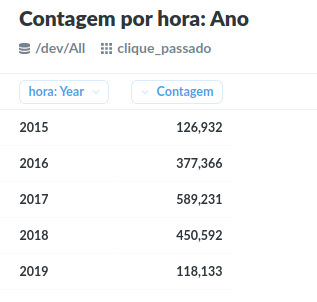
Se ninguém tiver acessando o /dev/All então é hora de fechar as portas, certo? Aí que as coisas mudam e bastante. Primeiro vou mostrar aqui o número de cliques nos posts presentes em nossa tabela de histórico no sistema.

Quase 1.7 milhões de cliques durante todo este período. No histórico temos cliques que vão de 15/5/2015 até 30 de dezembro de 2019. E como estão as coisas em 2020?

Quase 37.000 cliques até o meio de março. Se mantivermos o ritmo, até o final do ano a projeção é para que tenhamos algo em torno de 178.000 cliques. Olha: as pessoas usam o /dev/All!
Infelizmente nós não temos o registro das buscas realizadas no site, mas consultando os logs do nosso servidor vimos que o endpoint de busca de fato é usado.
Observe que há uma redução significativa no número de cliques que o site recebe. Há uma razão para isto também: nós vacilamos na divulgação do site e acabamos deixando de lado sua divulgação em 2019. Mas em 2020 a história é outra!
Novo velho foco
Leitura, leitura, leitura!
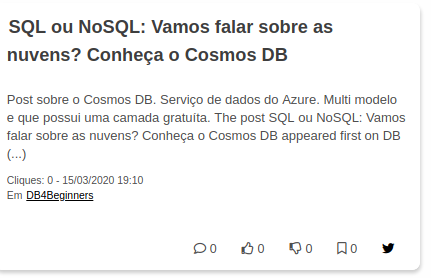
As pessoas acessam o /dev/All portanto para ver o que estão escrevendo por aí. Não pra interagir com outras pessoas. Mesmo por que para fazer isto elas precisam se cadastrar no site, o que dá trabalho e a maioria simplesmente não quer. Sendo assim o foco deve ser a leitura deste material. E isto vai ficar claro quando você ver a diferença dos cards que apresentam os posts no /dev/All. Veja como é o card no site:

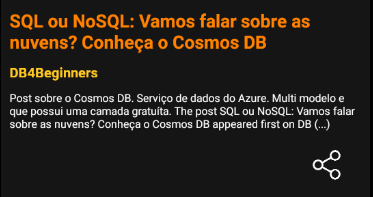
É um super card! Você faz tudo nele: comenta, vota positivo ou negativo, marca como favorito e compartilha apenas no Twitter. Também vai te levar pro post em si (indiretamente) e também pros últimos posts publicados pelo site. Vamos ver como é o card no projeto /dev/All Mobile?

É só isto: você vai diretamente ao post, pode ver os últimos posts publicados pelo autor e compartilhar este link com quaisquer fonte que você quiser. Note que até as cores são diferentes: o app já nasce com dark mode ativado como padrão pra facilitar a leitura. Além disto apenas o essencial é exposto.
As cores também fazem sentido: elas indicam a você o quê é clicável. E as cores distintas mostram que o alvo varia. Mas nós vamos melhorar isto no futuro, não fiquem tristes.
E a busca, cadê?
Se você acessar /dev/All vai notar que logo no topo a busca sempre está presente.

Agora, no celular o que te interessa de imediato não é a busca, mas sim os últimos posts encontrados. Mais que isto: você quer ver mais posts em um espaço limitado. Então como resolvemos isto? Bom: pra começar, a busca não é exposta imediatamente. Observe o cabeçalho do app:

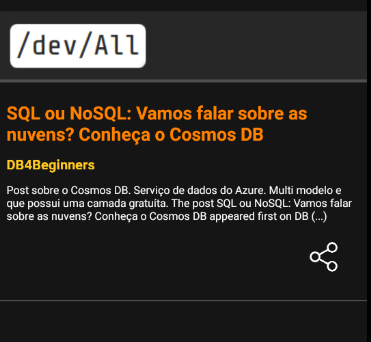
Você tem o logotipo do projeto (clicando recarrega os últimos posts) e imediatamente os últimos posts encontrados. Então como faço pra chegar na busca? Olha o fundo da página:

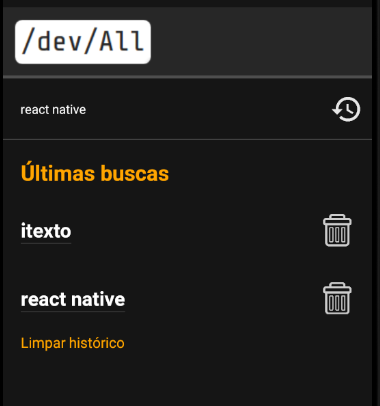
Se você quiser buscar, basta clicar na lupa. A busca será exposta pra você. Inclusive melhoramos um pouco este recurso salvando suas últimas pesquisas para que você possa repeti-las no futuro.

Ah, quer ver o app em ação? Dado que o lançamento pra iOS está sendo um pouco mais chato, gravei um vídeo para que todos possam ver seu funcionamento:
Próximos passos
O objetivo como disse é documentar todo o processo de evolução deste projeto. O primeiro release já está liberado no Google Play e também pelo próprio Expo. Vamos às próximas evoluções do projeto então.
- Tornar o /dev/All seu feed reader padrão – você vai poder incluir seus próprios sites no /dev/All. Gosta de ler um site que não tem nada a ver com tecnologia? Você vai poder acompanhar seus últimos posts pelo /dev/All.
- Receber notificações – gostaria de saber quando aquele site publicou algo? O /dev/All vai te avisar.
- Melhorias de usabilidade – hoje a usabilidade do /dev/All é bem rudimentar. Vamos melhorar muito isto.
- Talvez a inclusão dos recursos que nunca foram usados da versão web no app.
- Apresentar as principais dificuldades relacionadas à publicação do app nas lojas da Apple e Google (muita coisa pra falar aqui).
- Como usar algumas bibliotecas essenciais relativas ao React Native, como o React Navigation e o Redux.
Resumindo: o projeto é uma justificativa pra uma série de posts, e a ideia é que vocês os acompanhem tanto no blog quanto pelo app, vendo todas as evoluções e entendendo por que e COMO foram implementadas.
Como acompanhar
Leve em consideração neste momento que temos um app estritamente funcional aqui. Você será capaz de ver os últimos posts, conhecer os autores deste conteúdo e realizar buscas apenas. Não há autenticação no app ainda por que os recursos que requeiram a autenticação do usuário, como puderam ver, simplesmente nunca foram usados em massa.
Mas você pode ter o app instalado em seu celular Android (iOS em um futuro bem próximo). Basta acessá-lo na loja clicando no link a seguir:
Pelo expo você também pode testar o projeto. Nós o publicamos no link abaixo. Mas note: este link só funciona para usuários Android. Infelizmente no caso do iOS apenas o dono do projeto (eu) pode acessar o app por lá.
Publicaremos novidades também na Revista do /dev/All. E, claro, contamos com seu feedback, que sempre será muito bem vindo!