 Em 1985 ganhei meu primeiro video game do meu pai: era um Atari 2600, e o jogo que o acompanhava era o “Freeway”. Sendo assim, nada mais natural que o primeiro jogo que eu tente recriar seja este!
Em 1985 ganhei meu primeiro video game do meu pai: era um Atari 2600, e o jogo que o acompanhava era o “Freeway”. Sendo assim, nada mais natural que o primeiro jogo que eu tente recriar seja este!
Me propus recriar em Javascript usando o novo elemento canvas presente no HTML 5 alguns clássicos do Atari (de preferência, todos). Optei pelo Atari pelas seguintes razões:
- São jogos extremamente simples do ponto de vista gráfico (basicamente, apenas desenho de retângulos e pouquíssimas transformações)
- As regras são banais. Veja Freeway, por exemplo: tudo o que você precisa fazer é levar a galinha ao outro lado da rua para que, por mágica, mais uma tente a mesma travessia.
- O desafio técnico é do caralho: basta lembrar que River Raid, com seu mapa de proporções quase infinitas ocupava APENAS 4 KB de memória.
- O Atari possui um valor muito especial pra mim. Foi meu primeiro videogame e, além disto, o dispositivo no qual desperdicei minha infância. :D
Esta minha primeira versão do Freeway é apenas uma prova de conceito. Antes que postem aqui os defeitos, os listo para vocês:
- Meu algoritmo de colisão é muito fraquinho. Basicamente, os carros só tem a certeza de terem aniquilado nossa pobre galinha quando passam por cima da sua cabeça
- As ruas são ainda mal desenhadas – eu poderia melhorar isto, mas quer saber? Fiquei com preguiça. :D
- Ainda não domino bem a escrita de texto com o canvas. Repare como os textos aparecem horrívelmente borrados.
- A renderização, como já se era de esperar, varia um pouco entre navegadores. No caso, testei o Freeway apenas no Firefox 3.5 e Chrome.
- Ainda não há som (não trabalhei neste ponto ainda)
- Só há uma galinha! (esta é uma prova de conceito meu caro!)
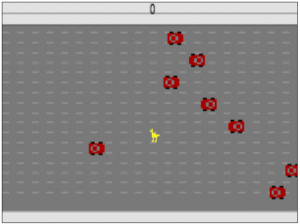
Clique no screenshot abaixo para tentar ajudar nossa pobre galinha a atravessar a rua. (e divirta-se com meu código fonte!) :D
Conclusões após o experimento
Javascript está se tornando, pouco a pouco, minha linguagem favorita. O ambiente de desenvolvimento é o que mais gosto: apenas um editor de texto e um browser, nada de IDEs (nada contra IDEs, mas adoro este sentimento de “raiz”). No caso do Freeway, o desenho é basicamente bitmap, ou seja, são criadas matrizes com valores numéricos represenando cores que em seguida são renderizadas, como quadrados adjacentes na tela. Bem simples.
Freeway foi o primeiro e último jogo de Atari que criei “na unha”. A partir deste primeiro trabalho, iniciei o desenvolvimento de uma biblioteca que me permite automatizar diversos elementos presentes em um jogo, como por exemplo renderização, física, inputs, etc. Nesta biblioteca há, por exemplo, um editor gráfico (tudo é escrito em Javascript) que me permite criar sprites muito mais rápido que o método aplicado em Freeway (to louco pra liberar este subprojeto).
Óbviamente, eu poderia ter implementado um Freeway muito melhor em C ou Java, mas quer saber? Estou descobrindo até onde posso ir no canvas. E até agora, poucas limitações apareceram (99% fruto da minha própria ignorância). Faz muito tempo que não me sinto tão feliz aprendendo algo. Espero que gostem da minha versão do Freeway. Aguardo opiniões!
Grande abraço!
PS: Ah! Como no original, a galinha só pode se mover pra cima e pra baixo. :D

Sensacional. Depois que ficar fera em HTML 5, espero um artigo seu no Ponto V! :)
Pode contar com isto!
Boa noite, estou precisando muito de cogido, tem como me fornecer esse de carrinho por favor
oi, ele está no próprio código fonte da página.
É louvável alguém que se dedica a aprender dessa forma, fugindo das facilidades. Existem programadores e PROGRAMADORES.
Parabéns!
Mantenhamos contato, Mr. Wolf.
Ved
Valeu Mr. Vedovelli!
Contato mantido você querendo OU NÃO! :D
Parabens meu caro …. Rodou no iphone aqui … Porem nao consigo movimentar a galinha aventureira …. Ta ai o desafio !!! Abs
Opa! Valeu!
Por enquanto, só no teclado! :D
Pra variar um bom post.
Pra ajudar: lembrar que voce tem 4k com o JS minificado, ja que os 4k do atari eram em assembly 6502, só opcodes e valores curtinhos provavelmente.
Que bom que gostou Paulo!
Sem dúvida. Recentemente passei algum tempo estudando o código fonte do River Raid e Pitfall. Foi um aprendizado fantástico, e é uma aula para todos nós que consumimos recursos como malucos.
Bóra fazer um emulador de Atari que acessa as ROM via FileAPI ?? E depois a gente para para um de NES ?? Hheheheheh… Sério ))
Bora!
Olá Kico! Amei teu jogo. Bom, não o jogo em si, mas a forma como vc o fez (em JS)! Parabéns!
Dúvida minha: vc já programou em Actionscript (a linguagem usada no flash) ? A sintaxe é mt parecida com a de JS (principalmente AS2.0), é bem fácil e o sentimento é o mesmo de executar a app num navegador, de fato pode-se testar num navegador tb. Compilado fica bem pequeno (eu fiz um river raid uma vez de 2K) e confesso q é mais fácil do q fazer td em canvas (mas imagino q esse era o objetivo =P). Enfim, curiosidade mesmo…
Parabéns denovo!
Oi Tiago, que bom que gostou. Valeu!
Sim, eu já programei alguma coisa em ActionScript. Há algum tempo atrás dediquei um BOM tempo ao estudo da linguagem (que achei FANTÁSTICA), mas como nunca apareceu oportunidade prática, acabei deixando de lado (mas to LOUCO pra trabalhar com ela).
Você tem razão com relação à facilidade. Usar o Flash ao invés do Canvas é ordens de magnitude mais fácil, porque tem, inclusive, muito mais primitivas gráficas e facilidades (é o Flash né? por mais que metam o ferro, é inegável que é uma ferramenta FODA)
O que me irrita um pouco no caso do Flash é eu ter de compilar. No caso do Javascript, como eu só vou escrevendo e dando reload, acaba que eu tenho uma produtividade mais alta.
Mas quer saber de uma coisa? Eu vou acabar escrevendo algum jogo em ActionScript em breve, porque realmente AMEI a plataforma pelo pouco que conheci dela.
Era uma vez uma galinha tomou suco de pessego resolveu atravessar a rua…
Nada pode dar errado… ]:)
Pingback: Criando um jogo em Javascript [1] | Mente de Iniciante
Pingback: Criando um jogo em Javascript [2] | Mente de Iniciante
Pingback: Criando um jogo em Javascript [2/5] – Personagem principal | Mente de Iniciante