 Nada como algumas rotações da Terra pra mudar as coisas né? No dia 3/1/2010 publiquei aqui um texto chamado “Por que resolvi largar o HTML e partir pro Flash” que é um dos posts mais acessados deste blog desde então. Mas quando olho pro meu histórico percebo que na realidade nem deu tempo de largar o HTML 5 e a esmagadora maioria das frustrações que eu tinha com este até então não existem mais (aliás, nem sei se ainda restou alguma destas limitações).
Nada como algumas rotações da Terra pra mudar as coisas né? No dia 3/1/2010 publiquei aqui um texto chamado “Por que resolvi largar o HTML e partir pro Flash” que é um dos posts mais acessados deste blog desde então. Mas quando olho pro meu histórico percebo que na realidade nem deu tempo de largar o HTML 5 e a esmagadora maioria das frustrações que eu tinha com este até então não existem mais (aliás, nem sei se ainda restou alguma destas limitações).
Foi tudo muito rápido. No mesmo ano comecei o desenvolvimento de jogos em… HTML 5 usando canvas. Em dezembro eu já tinha uma versão do Space Invaders 100% canvas que também é outro post bastante popular aqui no blog. Fantástico né? Agora vamos voltar às minhas reclamações de três anos atrás.
O pesadelo do HTML (os tais “web standards”)
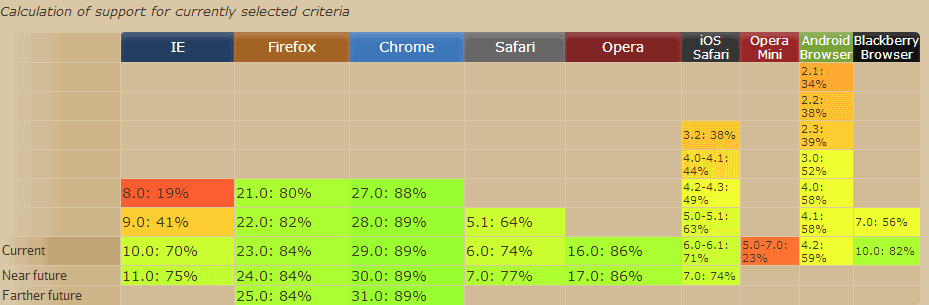
Na época se não me engano o grande problema era o Internet Explorer e a maior parte dos browsers não dava um suporte razoável aos novos recursos do HTML 5. Wow, como as coisas mudaram. Pra começar, hoje na média, de acordo com o site “Can I Use…” estamos com suporte de aproximadamente uns 80%, ou seja, basicamente apenas os recursos menos usados não são suportados pela maioria.
Internet Explorer
E o Internet Explorer? Bom: ao menos no meu blog corresponde a bem menos de 10% dos acessos, mas neste caso não vale muito pois minha audiência é técnica. Mas tirando isto, vou usar uma fonte bem mais confiável. Atualmente corresponde a 15,6% de todo tráfego da Wikipédia.
O próprio Internet Explorer acabou melhorando bastante: a versão 10 possuí um suporte bem melhor e, além disto, pelo fato de a Microsoft ter adotado Javascript/HTML como sua plataforma de desenvolvimento preferencial (mesmo por que ao que tudo indica ninguém mais liga pro Windows) a coisa parece que vai ficar ainda melhor no Internet Explorer 11: ou ela se adapta ou tá fora, simples assim.
Como quase optei pelo Flash
Na época eu estava desenvolvendo um produto que era basicamente um kanban eletrônico (mas gostei tanto do Trello que acabei largando o projeto). Então basicamente era drag and drop o tempo inteiro na interface do usuário e o suporte que eu tinha no HTML 5 era bem fraco para alguns detalhes da interface. Além disto, a linguagem Action Script também tinha me fisgado: me apaixonei por ela conforme ia lendo mais a respeito.
Durante o desenvolvimento deste projeto meu interesse foi para a área de jogos: comecei criando algumas coisas com OpenGL (sim, existe um “Duke Nanna” em algum lugar aqui em casa) mas por algum acaso resolvi experimentar o canvas do HTML 5 (um experimento muito tosco me acordou). Boom! De repente as coisas que eu achava serem possíveis apenas no Flash eu estava conseguindo com Javascript! Logo em seguida vieram animações com CSS 3, suporte a persistência local, dados de localização e pronto: em algo tipo seis meses eu já podia fazer práticamente tudo o que o Flash oferecia sem precisar comprar uma licença do produto.
O suporte que os navegadores passaram a oferecer a estas tecnologias veio muito rápido, bem mais rápido do que eu esperava (no post eu falo algo sobre o HTML 5 só estar pronto em 2022). Erro meu, que bom! :)
A presença “universal” do Flash
Eu realmente acreditava que só a Apple iria chutar o Flash e com o tempo acabaria voltando atrás. Wow, como estava errado! Na realidade diversos players começaram a simplesmente abandonar a plataforma por completo. Meu celular atual (um Nokia Lumia 800 com Windows Phone 7.8) já apresenta dificuldades ao lidar com o formato, idem para diversos dispositivos Android. Dado que mobile, e não desktop é o futuro, Flash não está mais com os dias contados, pois simplesmente não há mais dias para contar: acabou.
E ei: a popularização de coisas como Phone Gap e Appcelerator também contribuiram muito pra isto. De repente estamos criando aplicações semi nativas mobile usando HTML 5. Mais um prego no caixão.
Concluindo
Bendito seja o dia em que resolvi brincar com o canvas! Até então eu não conseguia ver o potencial da plataforma que estava surgindo (ela realmente se mostrava muito débil pra mim). HTML 5 pode até não ser oficialmente um padrão hoje, mas na prática é: e ao que tudo indica vai ser o padrão durante os próximos anos e talvez das próximas décadas.
O proprietário vai aos poucos sendo enterrado e o aberto dominando. Me pergunto: visto que esta plataforma está dominando de tal forma, será que aquele velho sonho de tornar o sistema operacional mero comodite já está se concretizando? Será que poderemos dizer em pouco tempo que tanto faz você ter um Mac ou PC pois sua aplicação foi feita pra rodar inteiramente na web? Acho que sim: mas ainda vai demorar um pouco.
PS: daqui a três anos eu volto a este post pra ver o quão certo ou errado eu estava ok?

Kico, se vc ainda não conhece eu vou te recomendar a leitura do fantástico “Core HTML5 Canvas”, do David Geary. Ele não discute apenas a API do Canvas, mas dá uma utilidade prática fenomenal pro bicho, ensinando técnicas de jogos (sprites, game looping, etc.) e também a criação de widgets (sliders, lupas de zoom, etc.).
Vou te passar os seguintes links:
– Série de artigos do David Geary sobre o passo-a-passo do desenvolvimento de um joguinho de plataforma (Snail Bait)
http://www.ibm.com/developerworks/views/java/libraryview.jsp?search_by=HTML5+game+development:
– O material de apoio do livro dele (recomendo DE VERDADE que vc veja o que ele faz):
https://github.com/corehtml5canvas/code
opa, valeu pelas recomendações. Vou ler sim!
É Kiko, o mundo da volta mesmo! Lembro da gnt conversando sobre esse post anos atrás, eu me contorcendo de horror com a sua paixonite com o Flex! Naquela epoca ainda nem era falado direito das aplicações do HTML 5 no universo mobile!
Pois é: que bom que eu tava errado!
Tempo voa. Hoje a gente vê o NowOn no meu celular para o qual nem foi escrito, feito em HTML 5. Muito bom ver tudo isto anos depois!
Verdade, deu um pouco de trabalho para deixalo compátivel com as principais plataformas mobile, mas agora ta show, não tenho nenhuma dúvida que acertei ao optar pelo HTML 5.
Sim, mas sabe o que acho mais fantástico?
Alguns anos atrás conseguir compatibilidade dom varias plataformas era simplesmente CARO demais.
Lembro de ver palestras nas quais o pessoal dizia ter, sei lá, 30 aparelhos só pra testar um sistema e mesmo assim ficava meia boca. Lembro também de desenvolvimento com Java ME que era simplesmente HORROROSO aonde você tinha de fazer milhares de coisas na mão. E wap então? Wow! Muito bom ver que o futuro chegou!
Verdade! A compatibilidade apesar de ainda esta longe do ideal já melhorou bastante, me custou caro mas nem tanto.
Kico, estou trabalhando num projeto (do eu sozinho) e fiz um protótipo funcional em html e javascript de um software para uns calculos específicos do trabalho, depois vi o potencial de criar um portal com várias funcionalidades, de modo que decidí separar o codigo da camada de controle e colocar pra rodar num servidor. Assim conheci o Node.js, fiquei encantado, eu iria aproveitar todo o meu código javascript, etc…
Massssssss, quando pensei em ter que fazer todas as camadas ainda na unha…
Preferí refazer a camada de controle em grails, pois me economiza muiiito tempo.
Assim, estou adotando html5 com javascript e todas bibliotecas que se tem direito para o view e o resto em groovy…
Recentemente vi uma demonstração do delphi xe4, gerando compilações nativas para android, ios e windows, e achei incrível…
Mas desenvolver uma página html5 pro cel é também muito fácil e roda em todas as plataformas e o principal, é a mesma tecnologia do portal, seu projeto não fica com nada diferente agregado.